I started from secondary research that dives into the previous interviews and other designers' approaches.
My goal in this stage is to understand how customers use the current home page, and investigate the features they need.
After dedicated conversation with researchers and product manager, I noticed:
The challenge of home page design is hard to define customers' unify needs since under six core end-user types. User behaviors can vary dramatically within different user categories.
Then, why our customers ignore the homepage?
.jpg)

Through those interviews, I found the customer of AppDynamic homepage can be divided into two major buckets: Operation Users (DevOps) and Developers. AppDynamics as a product, is very much oriented towards operation users, who are more concerned with multifaceted information across applications. However, a lot of customer adoption features are driven by developers, who mainly focus on a small set of information dimension, such as one application or few tiers.
I summarize the users into two major categories and total 5 persona as below.
Persona
I summarize the users into two major categories and total 5 persona as below.


To understand the target users and design opportunities of the homepage more effectively, I interviewed 18 AppDynamics customer-facing people. From the interviews, I redefined the target user types and the practical problems to solve. I used the Mural Board to let the stakeholders classify and summarize the different users' needs during the interviews.
Stakeholder interview

The problem of current homepage can be redefined to three sub-problems:
Redefine problem



The information on the home page is not relevant for all users
Users spend a long time to find critical problems
Users can't integrate relevant information well from different pages


I explored three kinds of design methods to solve the above problems, it turns out the customizable home page template view is the most feasible solution to discover more.
Ideation
One of the solutions is to design the on-boarding process that let users select their roles or metrics they care about, and provide homepage content based on their selections.
Solution A: Role-based On-boarding Process

The second approach is to show all the critical information at once on the homepage, and allow users to modify the home page view include: adding, removing, editing, and reordering the content.
Solution B: Unified Integrity Homepage View

The third approach is to offer some pre-built dashboard templates on the home page. Users will be able to browse and select from templates, which they can configure to match the application set they need. The resulting home pages also will be further customizable using built-in DashKit functionality.
Solution C: Customizable Template Selection View

Section 1: Integrate Relevant Information - Dashboard Design
Depending on the five main persona, I started exploring different visualization components and rapidly testing and iterating on them. Here are some of the explorations:
Design Iterations





Section 2: Create non-modal design - Home page view selection process
I considered several different ways to display template selection process. After a few rounds of iteration with end-user and internal co-workers, I eventually chose to design the top banner template selection view in a non-modal way, with flexibility in switching actions and represent different template types in a visual-friendly manner. I also designed the quick links side bar to home page for new feature promotion and user customization.
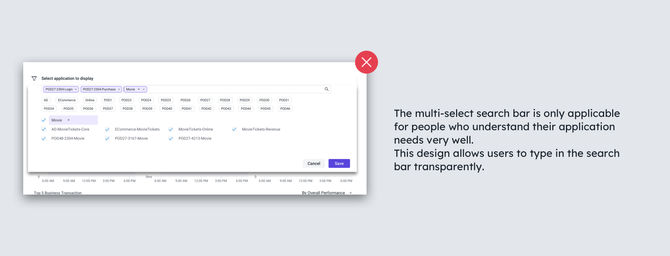
Section 3: Build scale based on preferences - Application Location
One of the essential goals for customers is to locate the application they want to apply to the home page view. For majority customers like developer and DevOps, they want to first narrow down their scope to the application set they want to see on the home page; Other customers take care of a more extensive range of data so that they prefer to explore the home page structure and switch applications back and forth in the template.
Design Outcomes

'Prototype - Test - Learn' Iterations


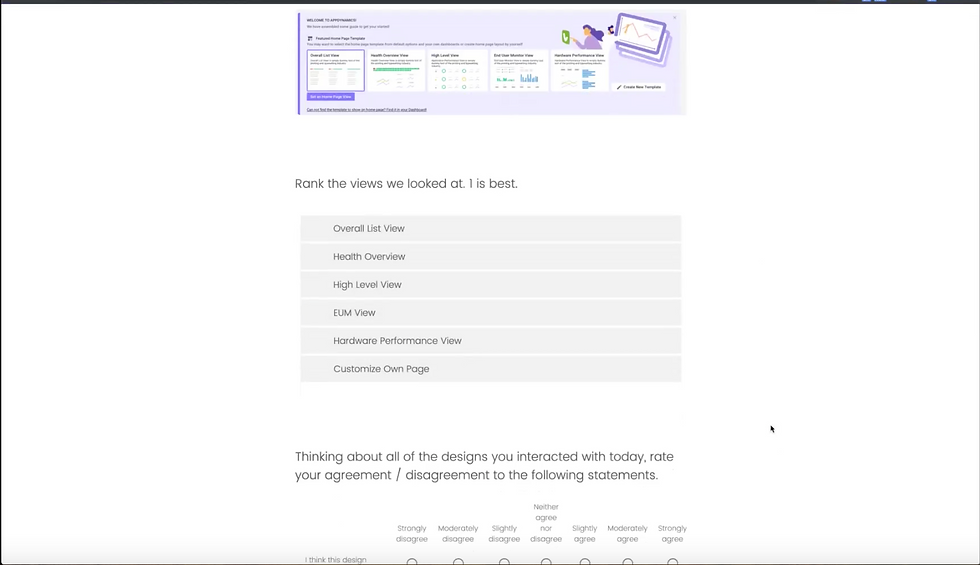
I set the testing goal into two parts: Evaluating the usability of customizing landing page process, and testing these homepage template options again. At this stage, I am eager to learn how the end-users interpret the information on the homepage, and their feedbacks to further improve the current design.
From the usability testing, all the end-users think the templates selection banner helps them narrow down the application scope easily, and conduct their goals effectively. Some other important feedbacks are focusing on 'the customizability of dashboard components in web.
I summarize the responses into two main parts:
1. The home page is not really customizable
2. End-users expect more flexibilities in creating their 'own view'
Then, what reveals? How I made it better?
AppDynamics Landing Experience
AppDynamics (Cisco) is a complex application performance monitoring (APM) tool that enables SaaS companies to seamlessly monitor software business, and provide development support and business insights.
During my 11 weeks internship in AppDynamics design & experience team, I focused on creating a more human experience home page for DevOps to help them better understand their data and make better decisions for their business. While I cannot share all of my work, here are summaries of my works. The new landing page experience is currently launched.
Title
Product Design intern
Year
2019 summer

The project business goal of AppDynamics new landing view is to promote new dashboard features on homepage and improve user adoption of homepage. We want to measure the task success rate, satisfaction and system usability scale by usability test.
The current AppDynamics homepage is often overlooked by users and served as an intermediary place for users to access other pages.
Understand OKR and problem

Through usability tests over 50 customers in different orgs, the new homepage improves the task success rate to 98%, and over 95% end-users prefer the new design over the old one for easy usability and better customization.
Define the success


Other projects you may want to check
Design the end-to-end enterprise experience from 0 to 1